Apa perbedaan utama antara ReactJS dan React-Native?
React-Native telah ada selama sekitar 2 tahun, dan menjadi kerangka kerja yang sangat menarik karena dapat digunakan untuk Android dan mari kita membangun aplikasi seluler lintas platform.
React-Native sangat mirip dengan ReactJS, tetapi ada beberapa perbedaan yang perlu diketahui sebelum memulai aplikasi pertamamu. Dalam artikel ini, saya akan melalui perbedaan utama yang saya temui sebagai pengembang web ReactJS yang belajar menggunakan React-Native dan membangun beberapa aplikasi asli dengan teknologi ini.
React-Native adalah suatu kerangka kerja, di mana ReactJS adalah library javascript yang dapat digunakan untuk situs website.
Kalem heula,,,
ayeuna kudu setting dan bundling
Saat memulai proyek baru dengan ReactJS, mungkin akan memilih bundler seperti Webpack dan mencoba mencari tahu modul bundling mana yang akan dibutuhkan untuk membuat proyek.
Untuk menjalankan aplikasi, kade hilap (jangan lupa) menginstal Xcode (hanya untuk iOS, hanya untuk Mac) atau Android Studio (untuk Android) untuk Windows atau menggunakan simulator / emulator platform yang ingin Anda gunakan
DOM dan Styling
React-Native tidak menggunakan HTML untuk membuat aplikasi, tetapi menyediakan komponen alternatif yang bekerja dengan cara yang sama. Komponen React-Native memetakan komponen asli iOS atau Android UI yang sebenarnya asli yang ditampilkan di aplikasi.
Sebagian besar komponen yang disediakan dapat diterjemahkan ke sesuatu yang serupa dalam HTML, di mana misalnya komponen tampilan mirip dengan tag div, dan komponen teks mirip dengan tag p.
| import React, { Component } from 'react'; | |
| import { View, Text } from 'react-native'; | |
| export default class App extends Component { | |
| render() { | |
| return ( | |
| <View style={styles.container}> | |
| <Text style={styles.intro}>Hello world!</Text> | |
| </View> | |
| ); | |
| } | |
| } |
Kode Agan tidak dirender dalam halaman HTML, ini juga berarti Agan tidak akan dapat menggunakan kembali library yang sebelumnya Agan gunakan dengan ReactJS yang merender segala jenis HTML, SVG, atau Canvas.
Untuk memberi style pada komponen React-Native, sebelumnya harus buat stylesheet dalam Javascript. Itu terlihat mirip dengan CSS. Ini bisa sangat membingungkan pada awalnya, dan mungkin akan bertanya-tanya
const styles = StyleSheet.create({
container: {
flex: 1,
},
content: {
backgroundColor: '#fff',
padding: 30,
},
button: {
alignSelf: 'center',
marginTop: 20,
width: 100,
},
}); |
Animasi dan Gerakan
Selamat tinggal animasi CSS!
Dengan React-Native, Anda harus mempelajari cara yang sama sekali baru untuk menghidupkan berbagai komponen aplikasi Anda dengan Javascript.
Cara yang disarankan untuk menghidupkan komponen adalah menggunakan API Animasi yang disediakan oleh React-Native.
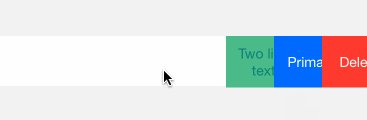
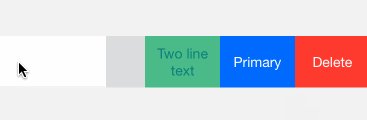
Kesulitan utama dengan PanResponder itu adalah ketika memilih view/komponen dengan PanResponder dimana anda perlu memutuskan mana yang harus diberikan kontrol gerakan.
Untuk mempelajari lebih lanjut tentang Animated dan PanResponder, Klik link ini saja ya gaisss : React-native Animated API with PanResponder