Apa itu Flexible Box Module atau FLEXIBOX
Apa Itu Flexbox?
Flexible Box biasa disebut flexbox merupakan mode layout yang ada di CSS3 dan digunakan untuk mengatur elemen di suatu halaman web. Flexbox ini akan mengatur ukuran dari elemen anaknya secara otomatis, dan mampu beradaptasi dengan ukuran container-nya.
Untuk Apa Flexbox?
Tujuan dari flexbox yaitu memberikan container kemampuan untuk mengatur panjang, lebar, dan posisi item-item yang berada di dalamnya agar memaksimalkan ruang yang ada. Pengaturan ini sangat penting bagi seorang frontend developer untuk membuat sebuah website yang nyaman dilihat di berbagai device dengan berbagai macam resolusi.
Browser Support
Masalah yang sering dihadapi berkaitan dengan penggunaan CSS3 di webpage adalah tidak semua web browser sudah mendukung properties atau modul CSS3 tersebut. Berikut ini adalah daftar browser yang sudah mendukung modul Flexbox ini:
Konsep Dasar Flexbox
Pada modul flexbox terdapat flex container yaitu sebuah container yang menampung beberapa flex item. Relasi pada flexbox ini adalah relasi parent-child dimana setiap elemen flex item PASTI merupakan anak langsung dari suatu elemen flex container.
Flexbox mempunyai sistem koordinat sendiri, yaitu
Main Axis : garis horizontal yang membentang dari kiri ke kanan (default)
Cross Axis : garis vertikal yang membentang dari atas ke bawah (default)
Flex item bediri pada suatu garis yang disebut flex line. Flex line dapat horizontal maupun vertikal tergantung penentuan di properti flex direction. Pada dasarnya item yang dibuat akan berada sepanjang garis flex line dari main-start ke main-finish atau dari cross-start ke cross-finish.
Properti-properti Flexbox
Ada banyak properti di Flexbox, kali ini saya akan mencoba untuk menjelaskan mengenai align-content. #align-content
Properti align-content adalah sub-properti dari Flexible Box Layout modul. Properti ini mendefinisikan bagaimana setiap baris sejajar dalam flexbox container.
Properti ini hanya akan berfungsi jika ada flex-wrap: wrap dan ada lebih dari satu flex item.
align-content: stretch;
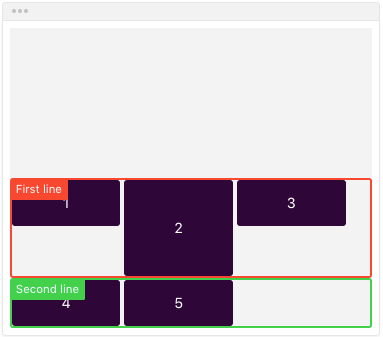
Setiap baris akan memanjang mengisi ruang yang tersisa. Karena terkadang gambar lebih bisa menjelaskan, coba perhatikan gambar berikut ini:
Misalkan didefinisikan container berserta div content sebagai berikut:
Tinggi container 300px
Tinggi semua kotak adalah 50px kecuali tinggi kotak kedua 100px.
Ukuran first line adalah 100px
Ukuran second line adalah 50px
Jika seperti itu maka container tersebut akan memiliki sisa 150px. Dengan menggunakan content-align:stretch sisa tersebut akan dibagi dua secara merata dan ditambahkan ke masing-masing line itu, sehingga hasil akhir tinggi first line adalah 175px dan second line adalah 125px;
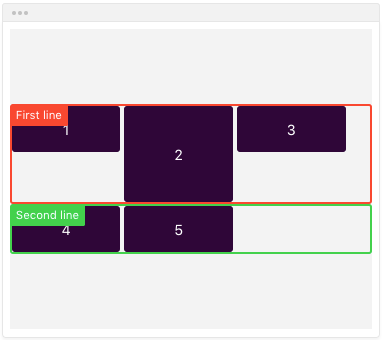
align-content: flex-start;
Setiap line hanya akan mengisi sebanyak ruang yang dibutuhkan saja, dan posisinya ada di bagian awal dari flexbox container cross axis. Coba perhatikan gambar berikut ini:
align-content: flex-end;
Setiap line hanya akan mengisi sebanyak ruang yang dibutuhkan saja, dan posisinya ada di bagian akhir dari flexbox container cross axis. Coba perhatikan gambar berikut ini:
align-content: center;
Setiap line hanya akan mengisi sebanyak ruang yang dibutuhkan saja, dan posisinya ada di bagian tengah dari flexbox container cross axis. Coba perhatikan gambar berikut ini:
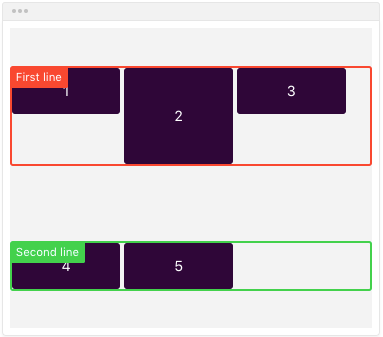
align-content: space-between;
Setiap line hanya akan mengisi sebanyak ruang yang dibutuhkan saja, dan ruang yang tersisa akan berada di tengah flexbox container. Coba perhatikan gambar berikut ini:
align-content: space-around;
Setiap line hanya akan mengisi sebanyak ruang yang dibutuhkan saja, dan ruang yang tersisa akan dibagi secara merata di antara first line dan second line. Coba perhatikan gambar berikut ini:
Masih ada banyak properti dari flexbox, yang saya tuliskan kali ini hanyalah properti align-content saja. Untuk properti yang lain akan saya bahas dilain waktu.